
🌱[4일차]Do it! 안드로이드 앱 프로그래밍/~p.209/part2 ch3
·
🔻Front-End/Android
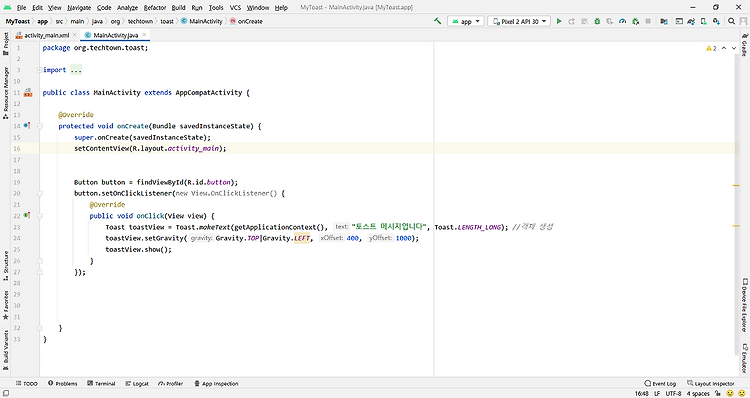
1. 스터디 사진 2. 스터디에서 어려웠던 점, 새로 알게된 점 이번 강의에서는 화면 방향 바꾸기, 토스트바, 스낵바, 프로그레스바 등 여러 기능에 대해 배웠다. 3. 실습 코드 스크린샷






