
❗HTML
-여는 태그, 닫는 태그가 쌍으로 존재
<h1><span>타이틀</span>입니다.</h1>-head 태그는 CSS, Javascript 코드를 포함하고, body 태그는 뼈대 전체를 포함
-대표적인 태그
| h1~h6 | headline의 약자, 신문 제목 |
| div | divison, 나누는 녀석이에요. 투명 비닐봉투 |
| p | paragraph, 신문 기사 단락과 같은 텍스트 내용을 담습니다 |
| ul, ol, li | (un)ordered list, list에 해당합니다. bullet point |
| span | 글을 중간중간 잘라내서 색을 입혀준다든지 할 때 사용 |
| table, th, tr, td | 표 입니다! 엑셀 같은 표를 그릴 때 사용 |
| img | 이미지를 나타낼 때 사용 |
❗CSS
-head > style 태그 안에 작성
-선택자
id: HTML 파일을 통틀어 단 하나만 존재합니다. #으로 표시합니다. (#contents)
class: 중복 적용이 가능합니다. .으로 표시합니다. (.area-write)
❗Javascript
-Javascript란?
브라우저를 살아 숨쉬게 만드는 것
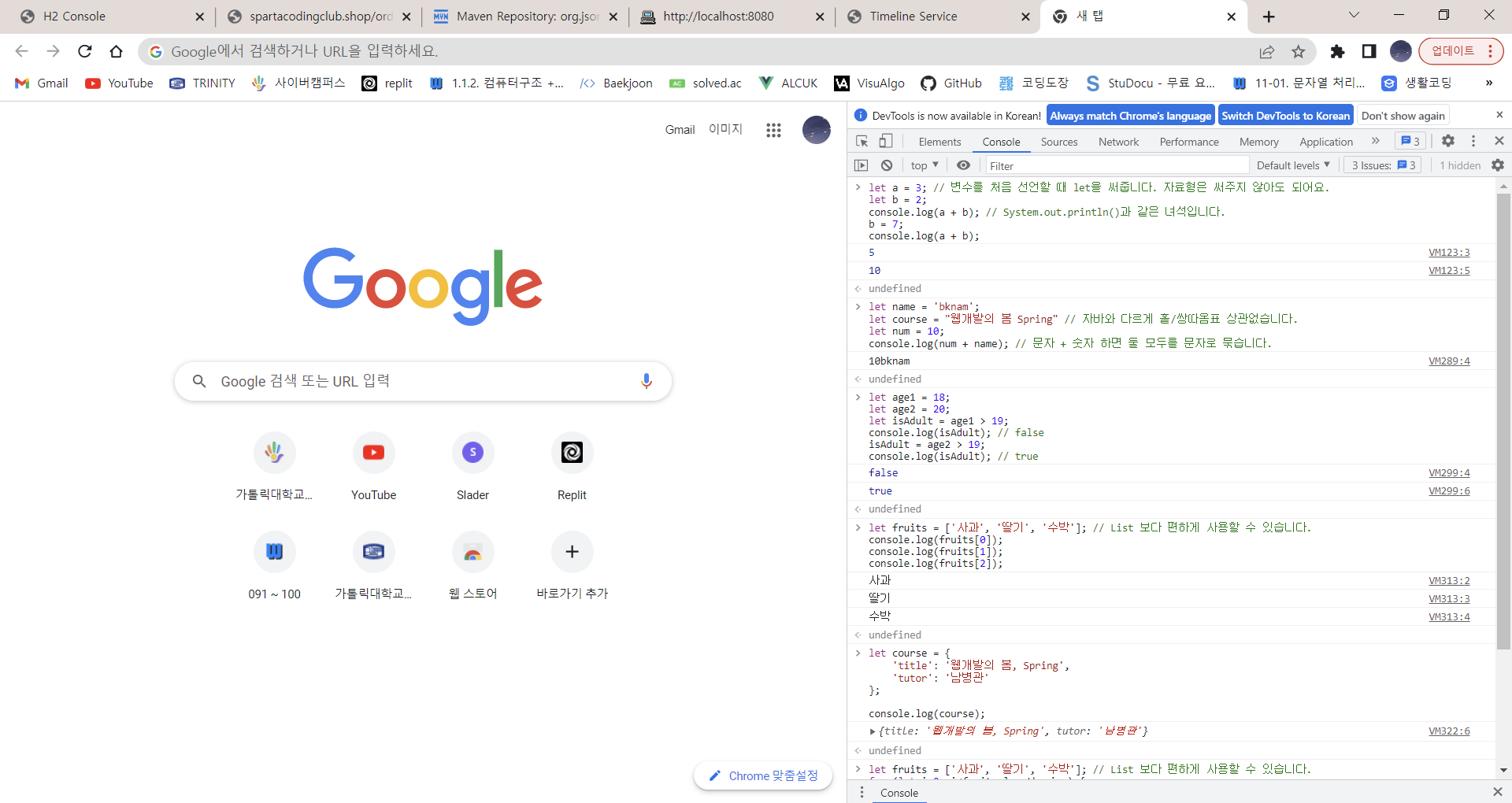
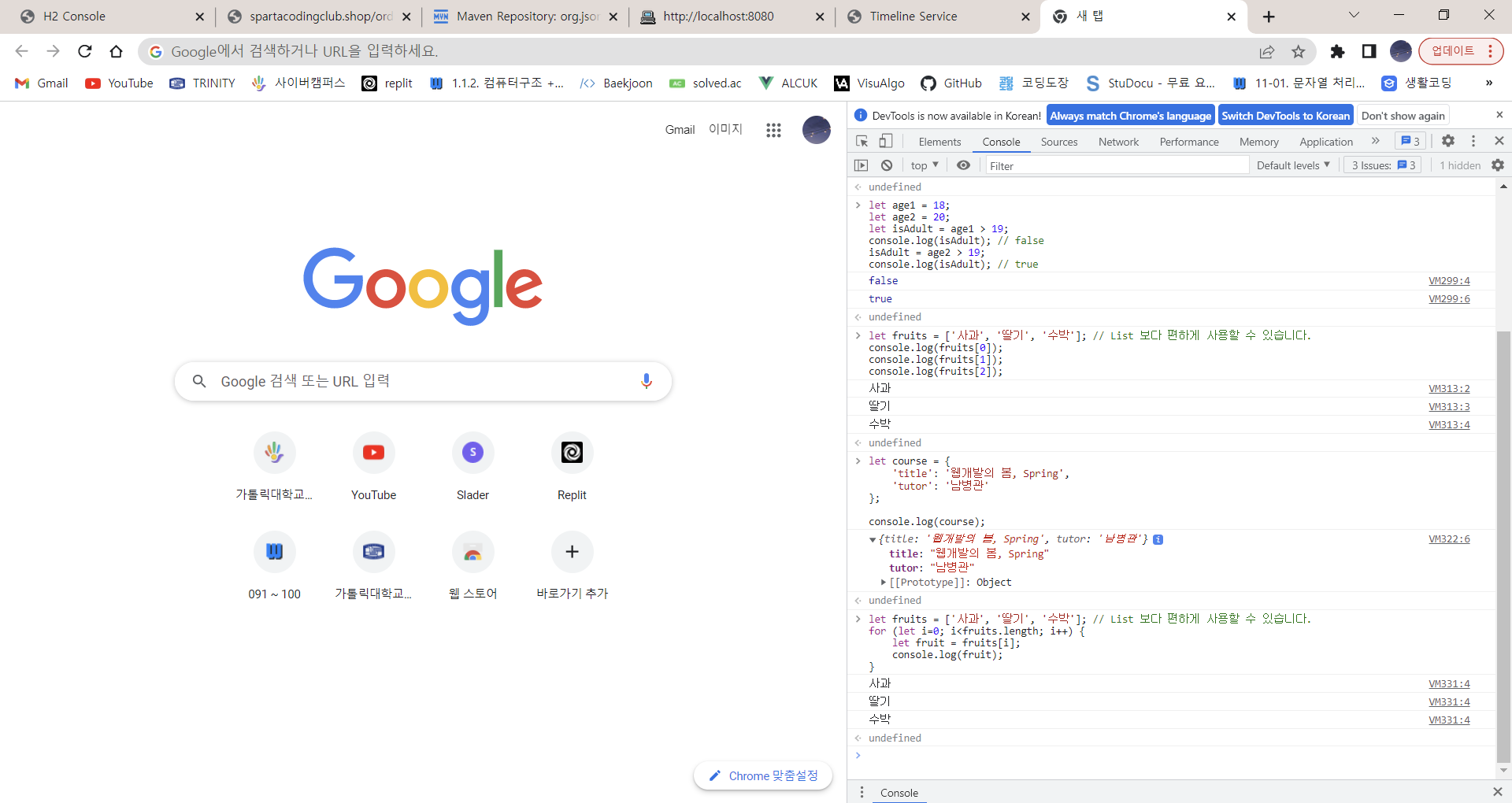
크롬 개발자 도구 콘솔창을 자주 이용할 예정
-Javascript 기초 문법




❗jQuery
-jQuery란?
미리 작성된 자바스크립트 함수 모음집 -> HTML, CSS 조작 함수를 미리 만들어서 제공해주는 것
-jQuery 임포트
<!--jQuery 임포트 (head 태그 사이에!) -->
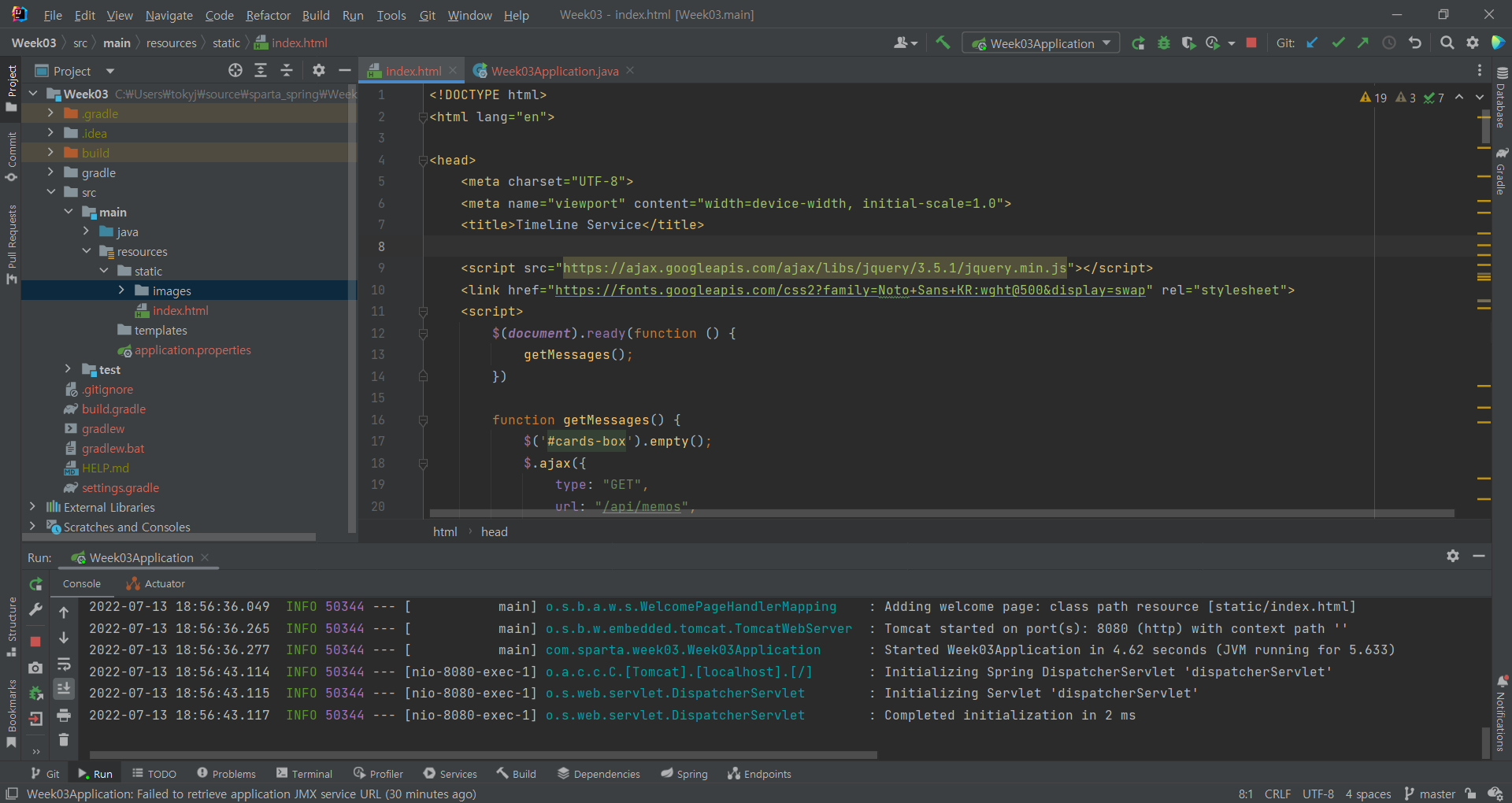
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
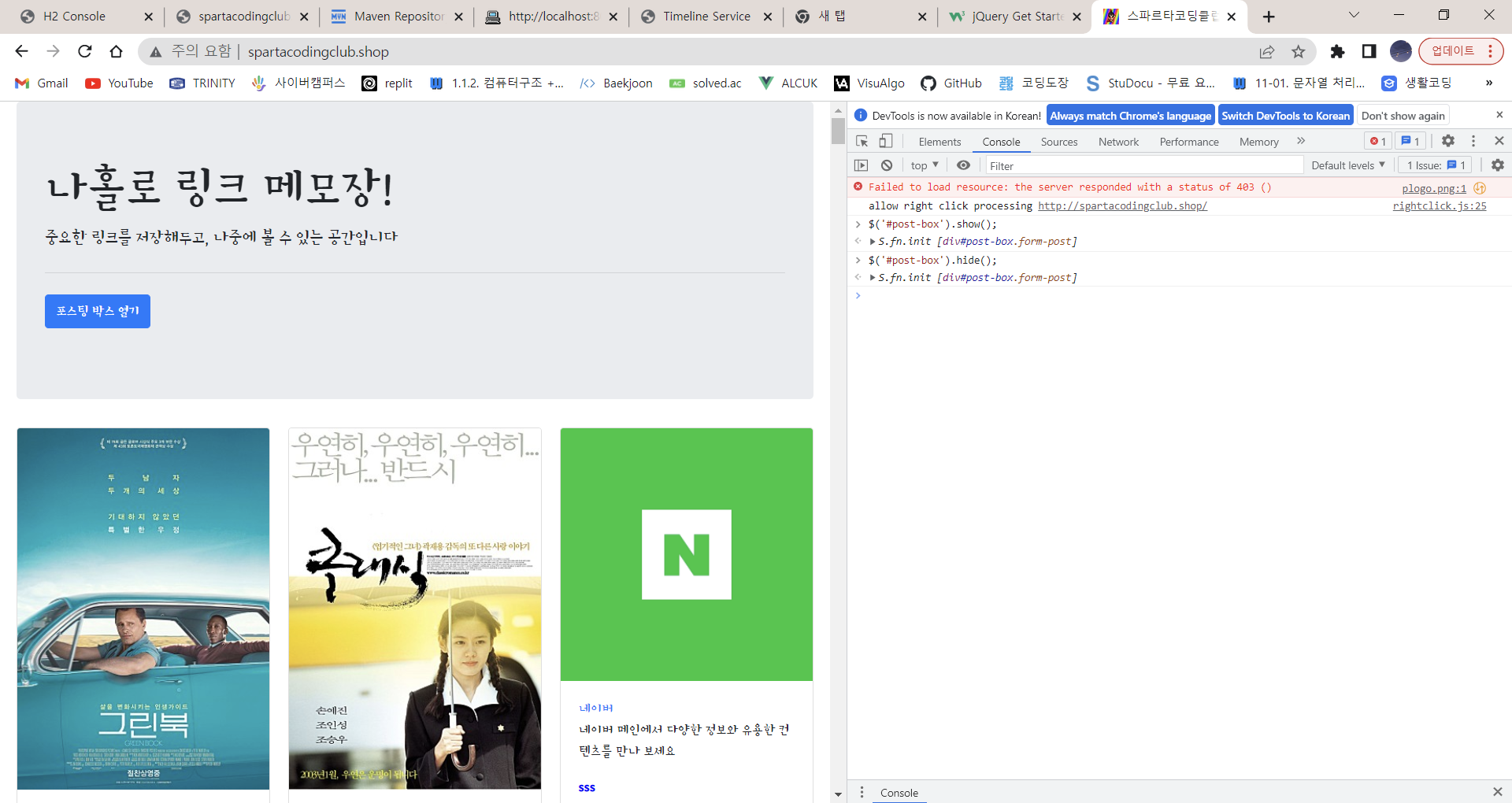
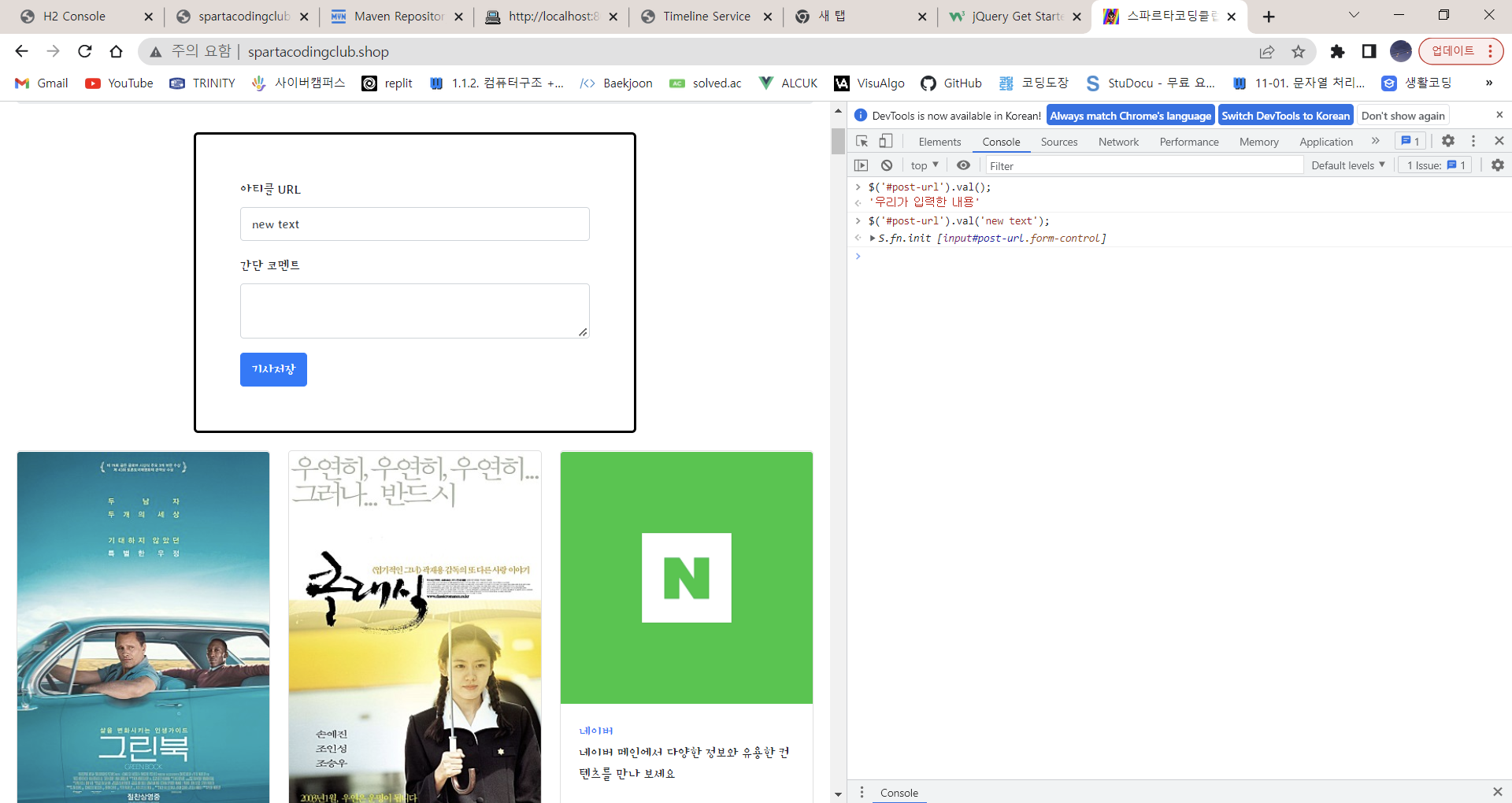
-jQuery 사용하는 법
$ 로 시작하고, 괄호 안에 선택자로 대상을 적으면 됩니다.
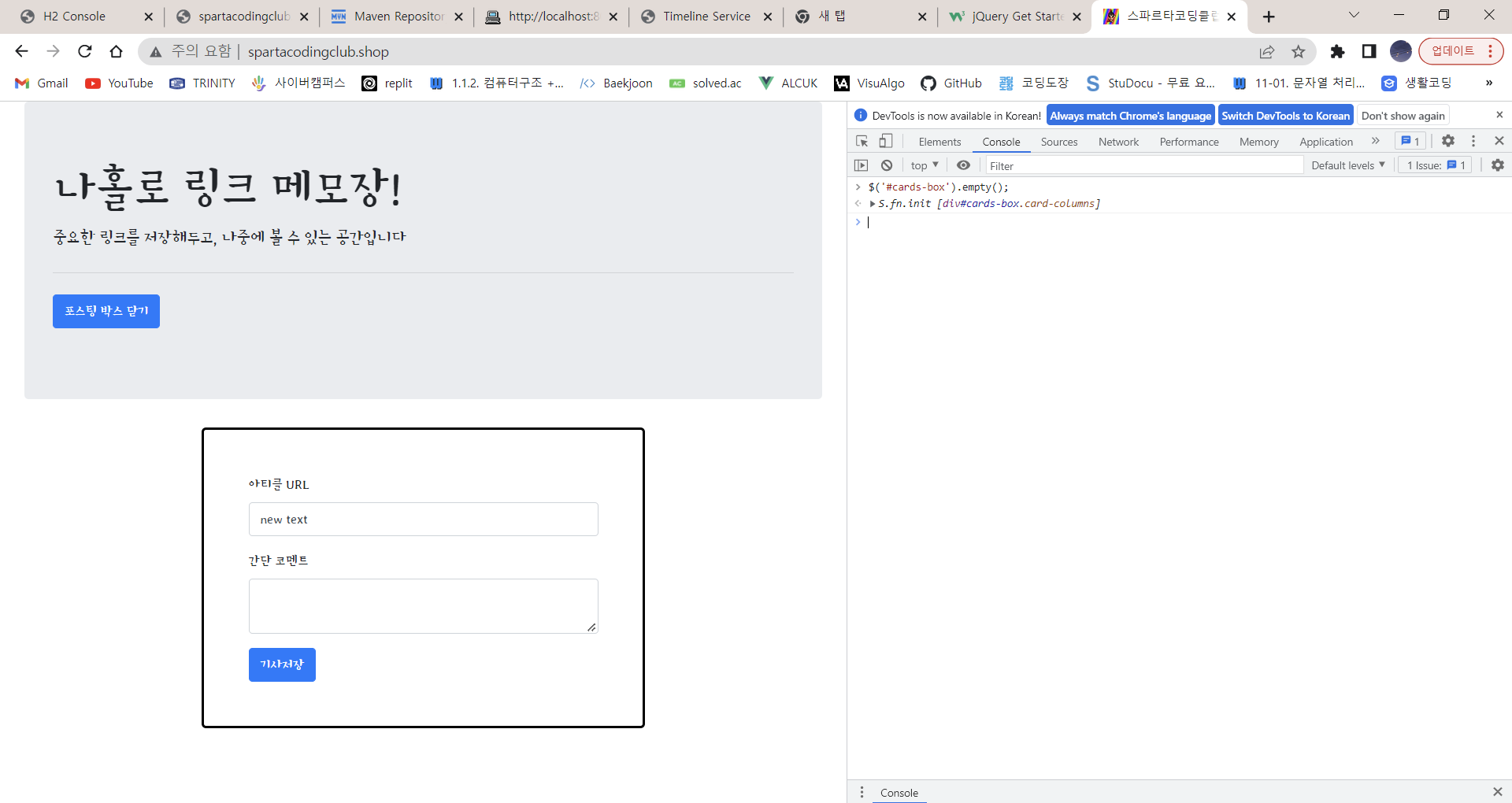
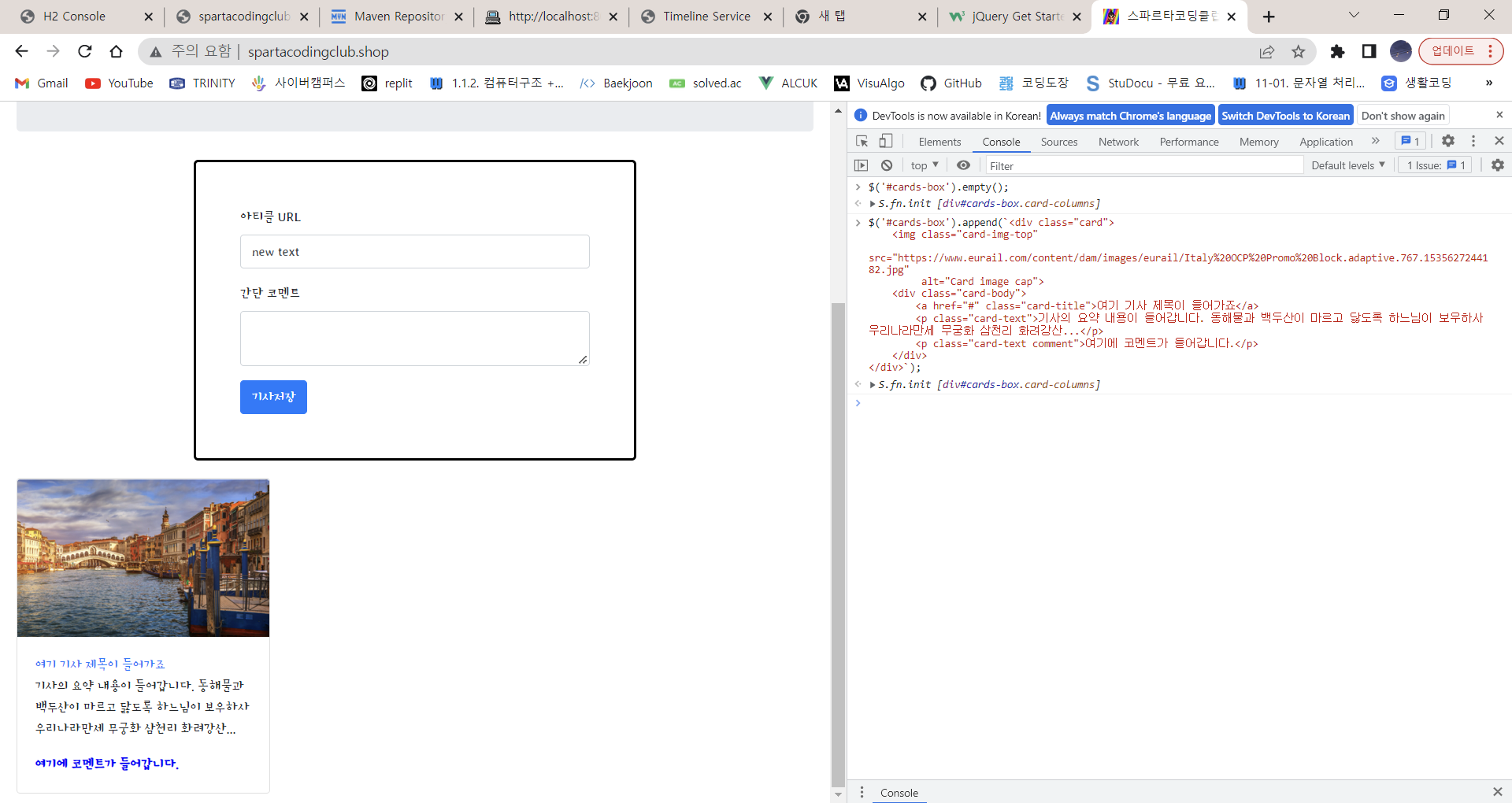
$('#contents').hide();연습링크: http://spartacodingclub.shop
스파르타코딩클럽 | 나홀로 메모장
spartacodingclub.shop





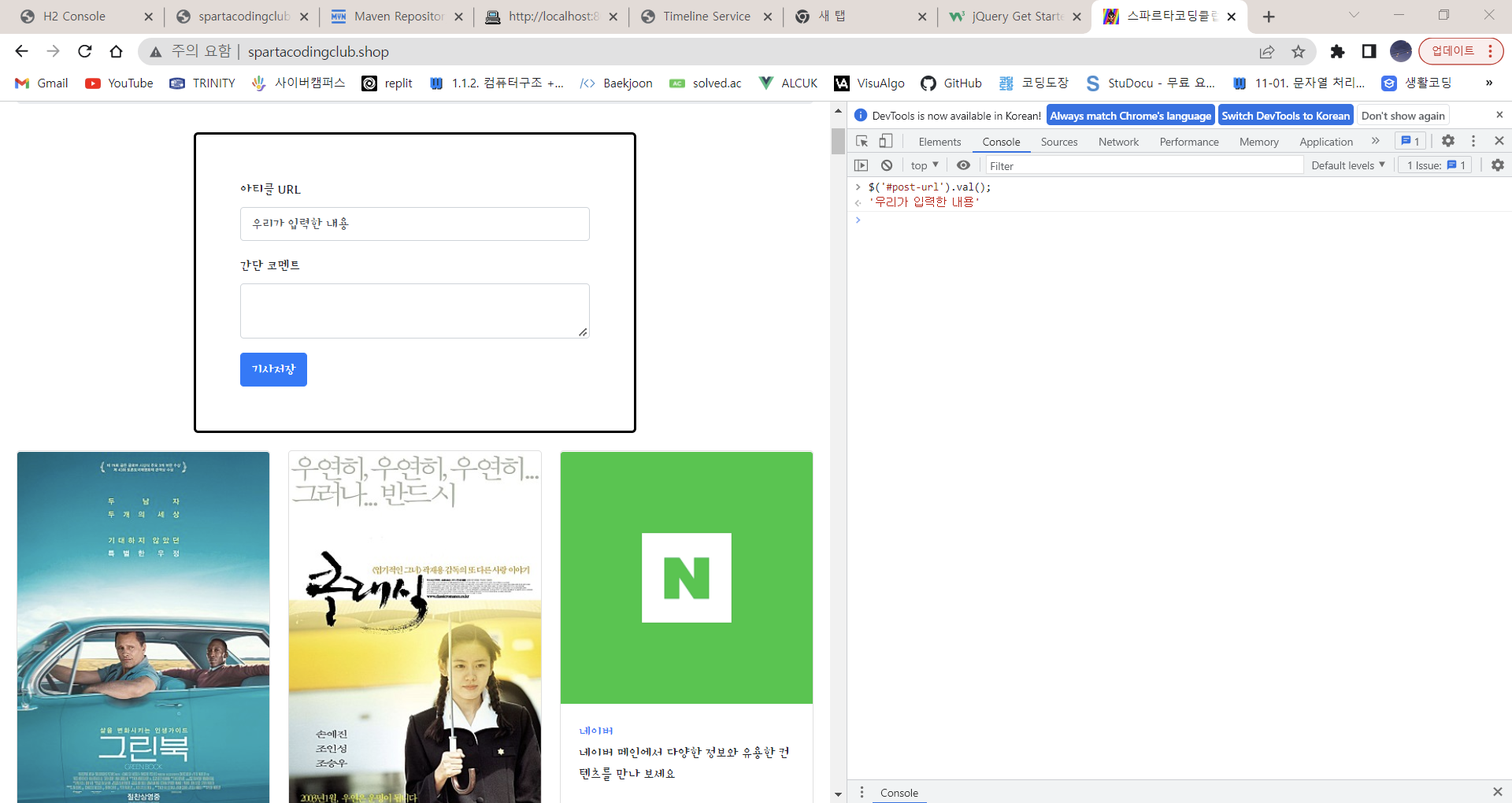
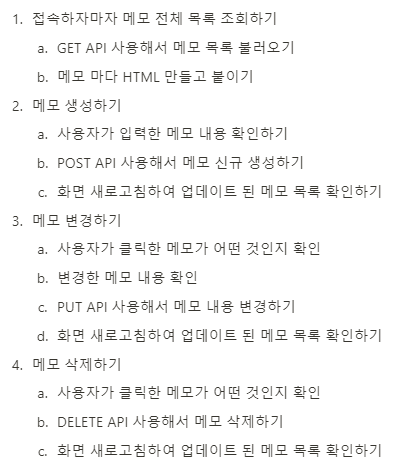
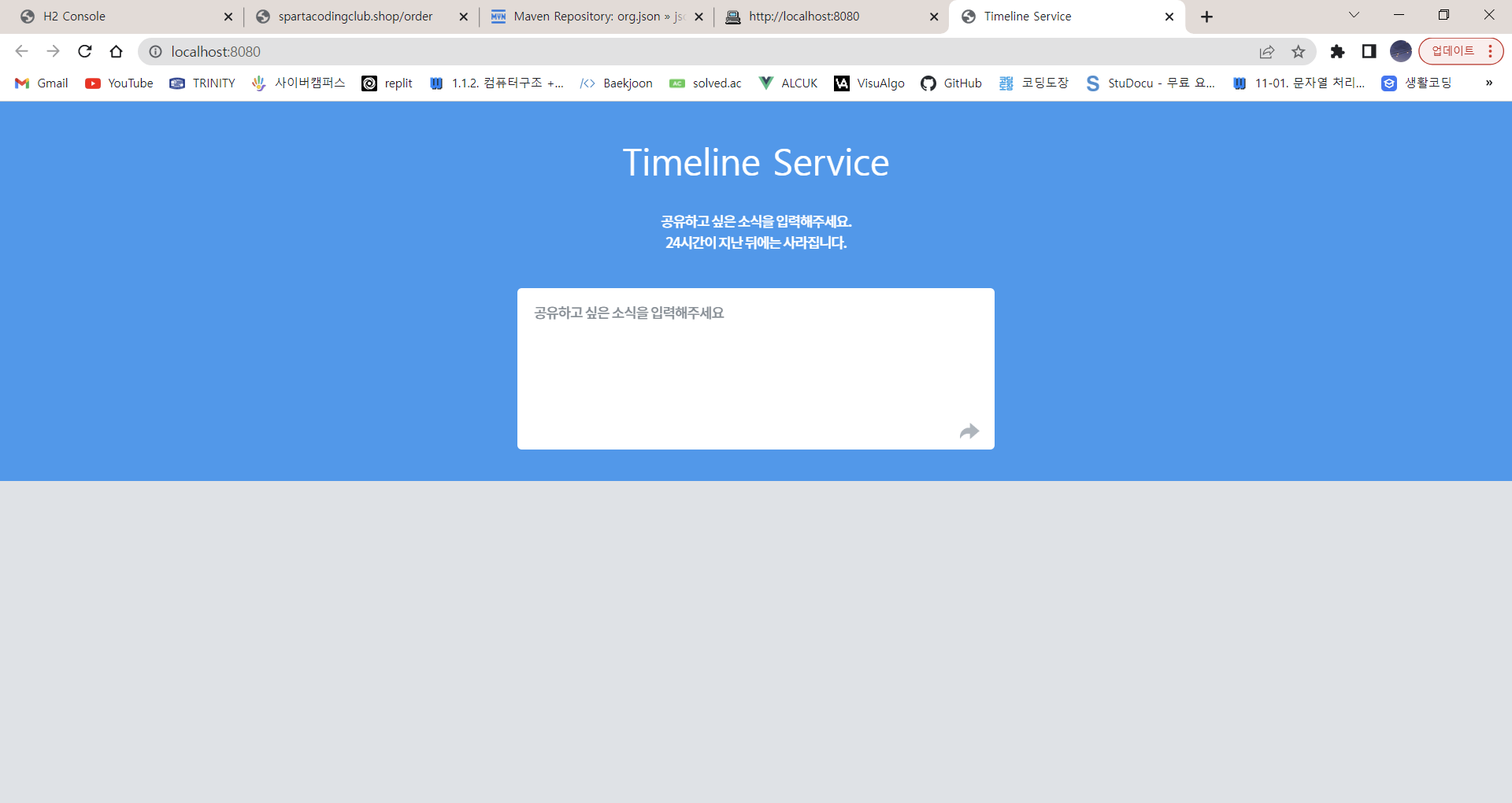
❗클라이언트 설계

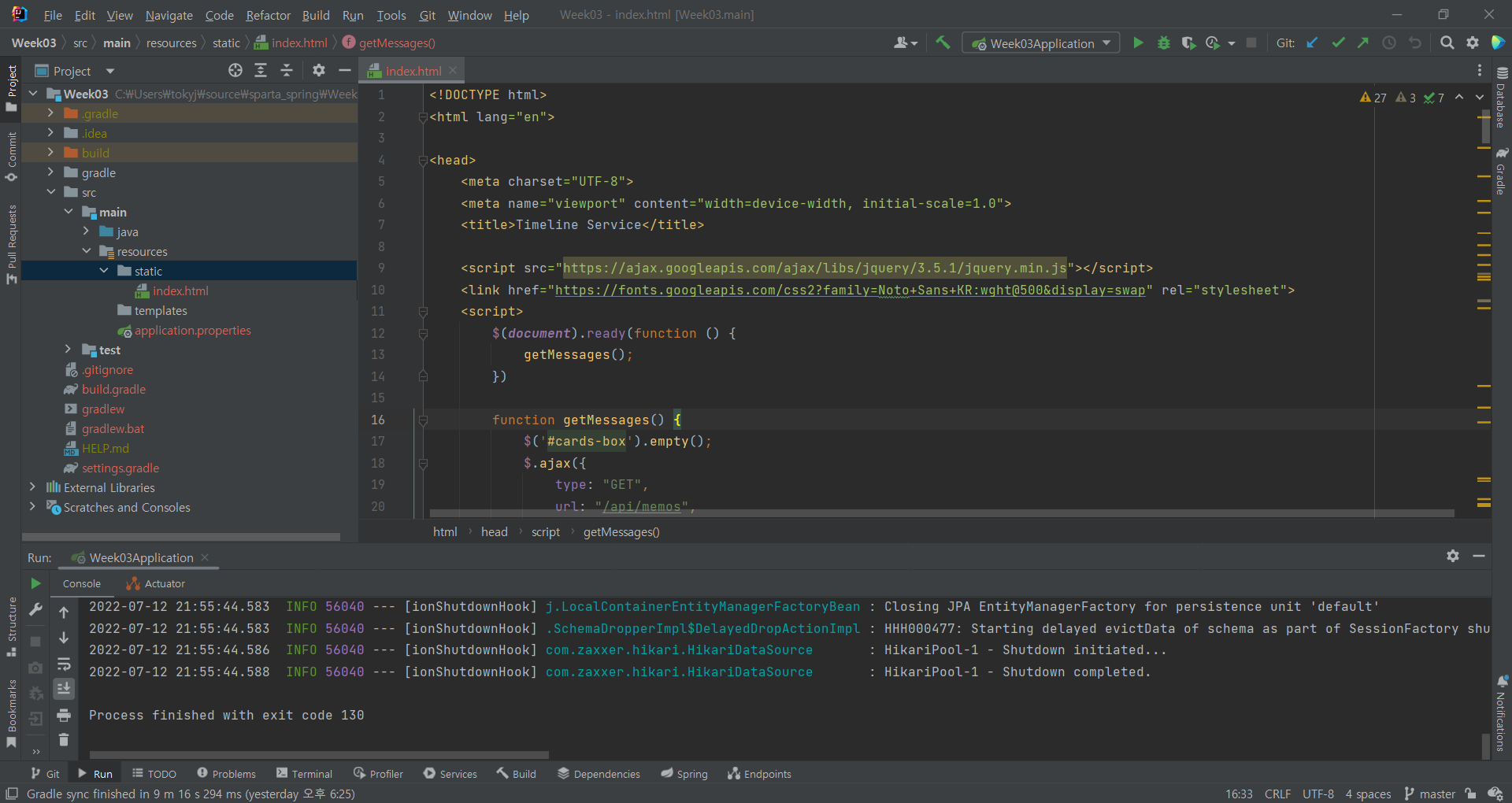
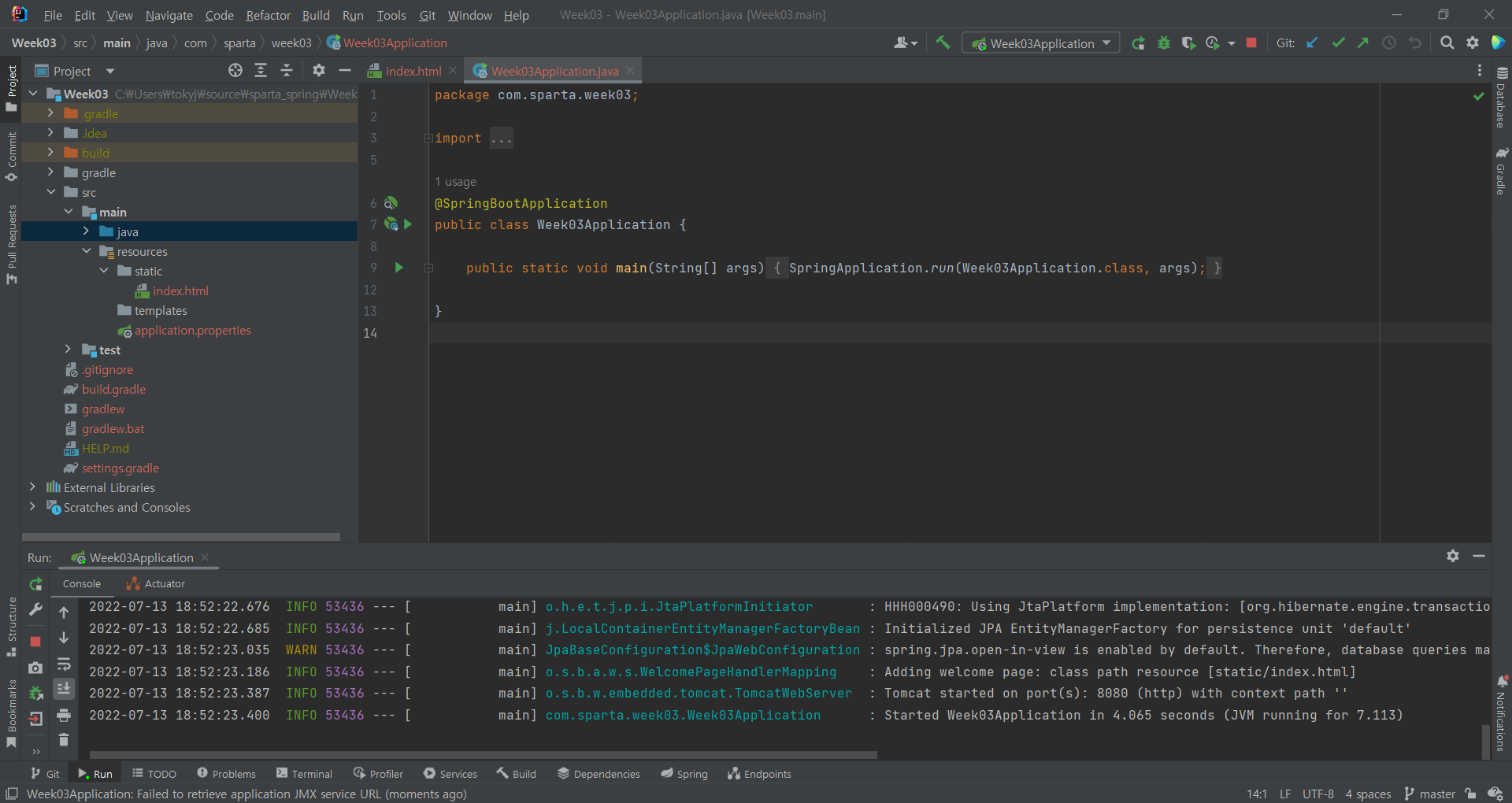
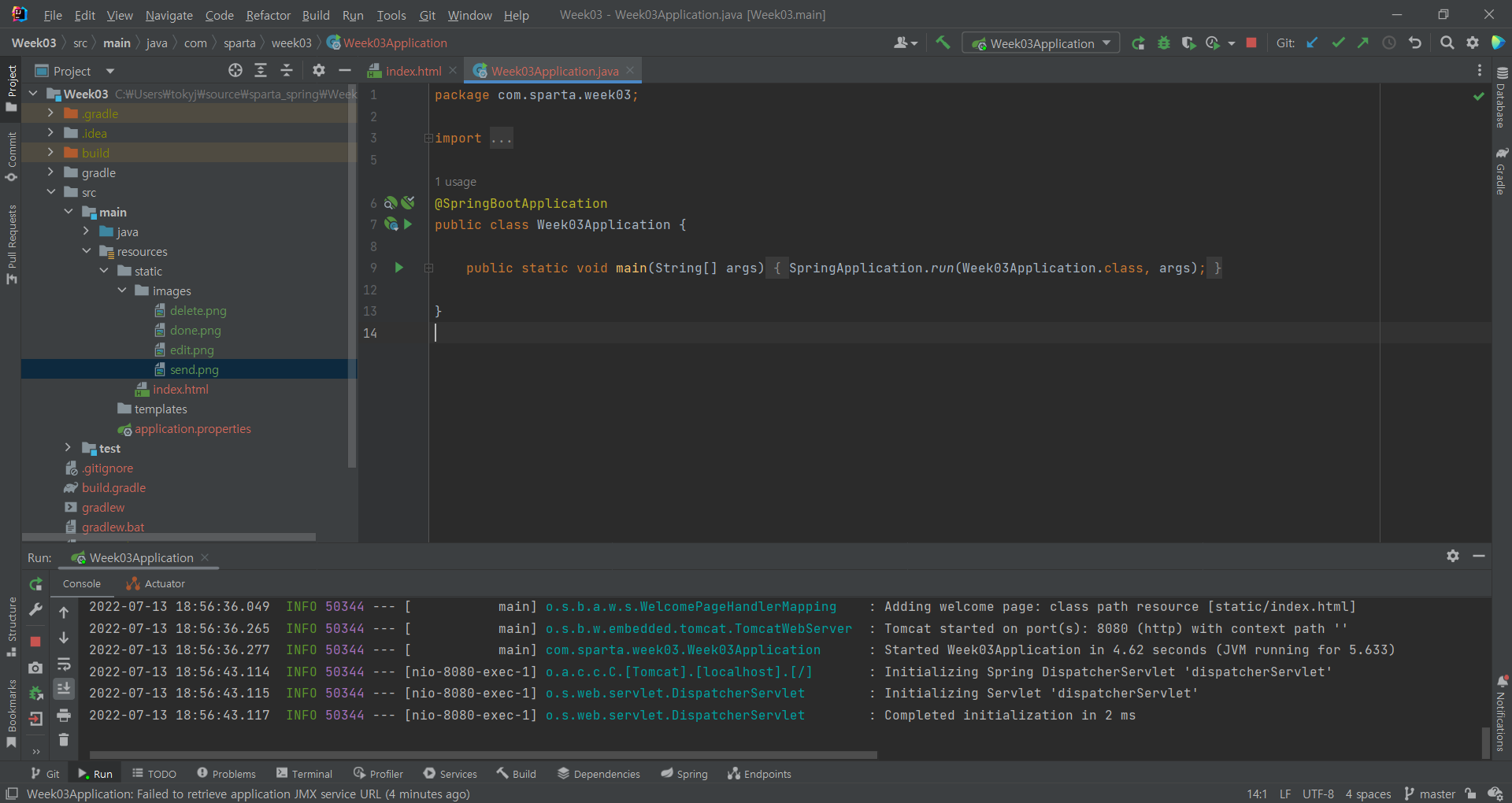
❗프론트엔드 코드 작성하기






'🔻Back-End > Spring' 카테고리의 다른 글
| [Spring] 웹개발의 봄, Spring 4주차-1 (0) | 2022.07.18 |
|---|---|
| [Spring] 웹개발의 봄, Spring 3주차-3 (0) | 2022.07.13 |
| [Spring] 웹개발의 봄, Spring 3주차-1 (0) | 2022.07.12 |
| [Spring] 웹개발의 봄, Spring 2주차-3 (0) | 2022.07.11 |
| [Spring] 웹개발의 봄, Spring 2주차-2 (0) | 2022.07.11 |
