1. 스터디 사진

2. 스터디에서 어려웠던 점, 새로 알게된 점
리액트의 기본 요소인 컴포넌트와 jsx, props에 대해 공부했습니다.
기본 요소들을 이용해서 리액트 앱을 효과적으로 사용하는 법을 배우고 응용을 위해 음식 앱을 만들어 보았습니다.
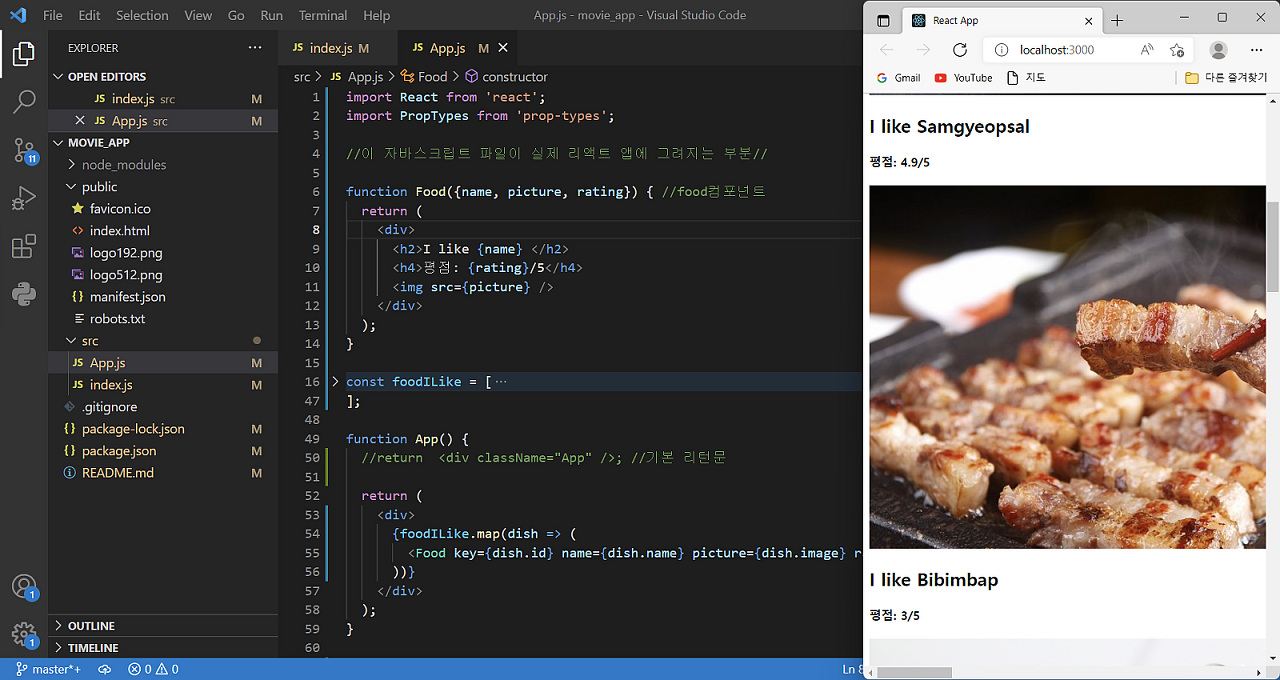
3. 실습 코드 스크린샷

728x90
반응형
'🔻Front-End > React' 카테고리의 다른 글
| 🕊️Do it! 클론 코딩 트위터/~p.55/ch1, 2, 3 (0) | 2022.07.31 |
|---|---|
| 🎞️Do it! 클론 코딩 영화 평점 웹서비스 완독! (0) | 2022.03.27 |
| 🎞️[4일차]Do it! 클론 코딩 영화 평점 웹서비스/~p.246/ch7, 8 (0) | 2022.03.22 |
| 🎞️[3일차]Do it! 클론 코딩 영화 평점 웹서비스/~p.186/ch5, 6 (0) | 2022.03.22 |
| 🎞️[1일차]Do it! 클론 코딩 영화 평점 웹서비스/~p.53/ch1, 2 (0) | 2022.03.22 |
