1. 스터디 사진

2. 스터디에서 어려웠던 점, 새로 알게된 점
오늘은 간단하게 실습환경 조성과 브라우저로 코딩 결과 확인하기 등을 해봤습니다.
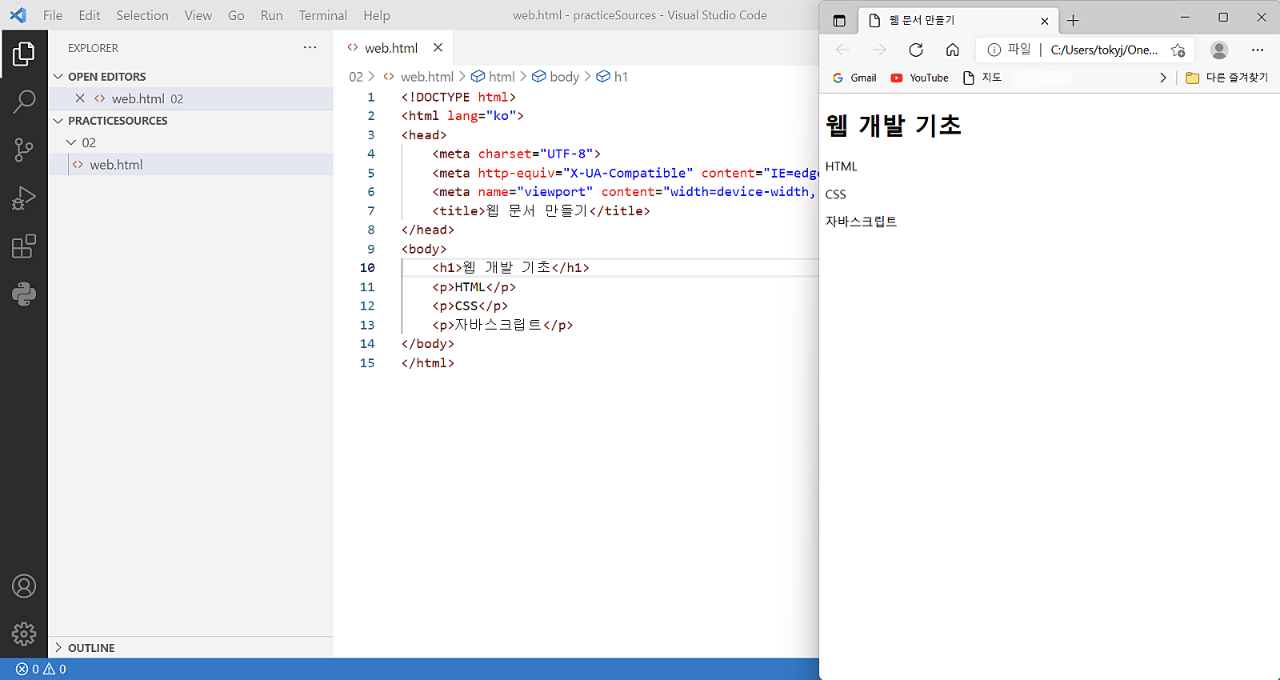
3. 실습 코드 스크린샷

728x90
반응형
'🔻Front-End > Html CSS' 카테고리의 다른 글
| 🐳[6일차]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석/~p.354/ch9, 10 (0) | 2022.03.29 |
|---|---|
| 🐳[5일차]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석/~p.219/ch7, 8 (0) | 2022.03.29 |
| 🐳[4일차]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석/~p.192/ch6 (0) | 2022.03.29 |
| 🐳[3일차]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석/~p.164/ch5 (0) | 2022.03.29 |
| 🐳[2일차]Do it! HTML + CSS + 자바스크립트 웹 표준의 정석/~p.120/ch3, 4 (0) | 2022.03.29 |
